What makes the perfect webpage?
The simple answer, optimizing for both search engines and users. This article focuses on both, however, to fully understand the important aspects of a webpage, we need to recognize how a search engine reads your content. Search engines are attempting to understand the content on our websites. The objective of website optimization is to make it easier for search engines to do this.
We are going to take a look at the factors on a webpage that a search engine uses to determine the subject and legitimacy of the content on a webpage. We will also describe what these factors look like when fully optimized.
1. Edited Content
I can’t express enough how important this step is. That’s why it’s number one! Almost every website we have ever optimized has been riddled with both spelling and grammatical errors from the start. Nothing threatens the professionalism of a piece of content like a spelling error.
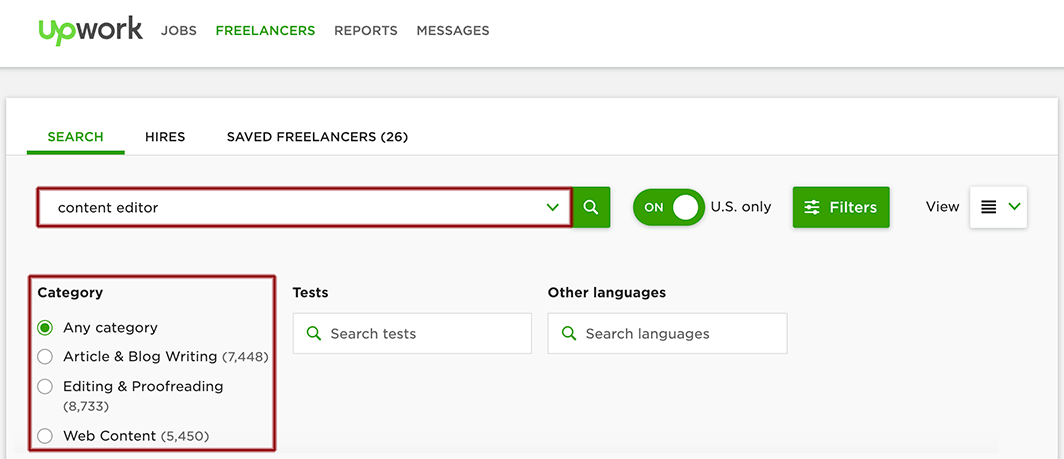
Before we had an editor in house, we used subcontractor platforms like upwork to find professional editors for all of our articles as well as our client work.

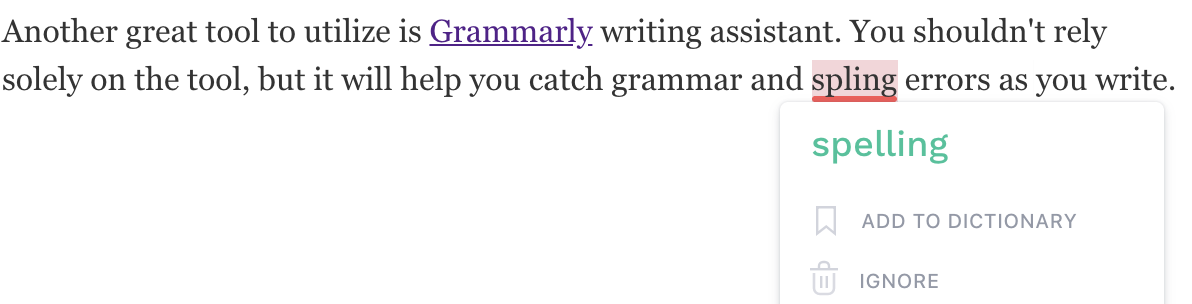
Another great tool to utilize is Grammarly writing assistant. You shouldn’t rely solely on the tool, but it will help you catch grammar and spling errors as you write.

When I was first getting White Hattery off the ground I used my mom to edit content. My point, more than one person should be looking over your content. The more eyes on your work, the less likely a mistake will make it through the cracks.
2. Page Format Consistency
Yes, this goes along with editing. But it is just as overlooked as spelling and grammatical errors. You’ll hear me mention over and over again; consistency is the most important aspect to valuable content.
Double check all of your articles. Make sure that your heading structures are consistent. If your sub-headings are ALL CAPITALIZED, be sure to replicate that in every article and communicate that with your editor so they know what to look for when going through your content.
Here are some other common formatting inconsistencies we see on websites:
A. First Letter Capitalized
2. Number ordered lists vs. letter ordered lists
C. Ending with a colon:
D. Question headings vs. Statement headings
E. Consistent Font
3. URL Slug
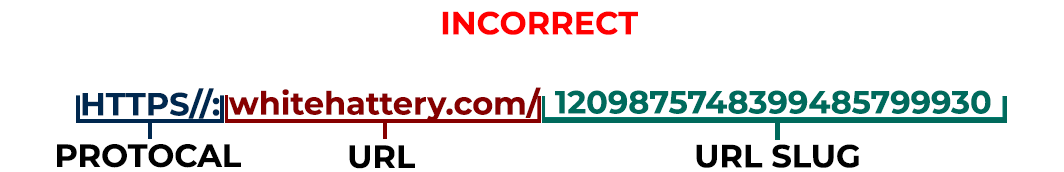
A URL slug is everything that comes after the root domain of your websites base URL.
If your URL is a doorway, the URL slug is the sign above the door. If your sign says “welcome to (2142366693849)” it doesn’t give much context toward the contents of what a visitor is walking into. We want our sign to say “welcome to ( Optimizing your website article structure).”
Below is an example of a correct URL slug compared to a common, incorrect way to structure your URL slugs:


4. Title Tag
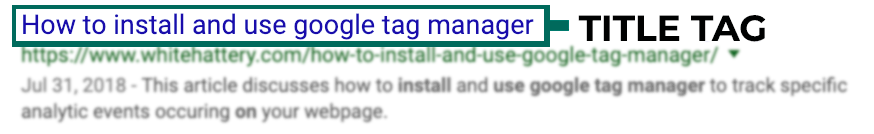
A title tag is essentially what it sounds like; A pages title. However, it serves a very specific purpose in regards to search engines. The title tag is what you see on search engine results pages just above the meta description. You can see an example below:

For a title tag to be as optimized as possible it needs to have these two important features.
- A title tag should not exceed 50 – 60 characters. If it exceeds the maximum amount of characters, the title tag will be cut off on the search engine results page as shown below.
- A title tag should include the page’s keyword or keyphrase. Your keyword or keyphrase is the connection between the solution your content offers and how people are looking for that solution. It could be the difference between a searcher selecting your page or differing to another option if the title does not promote an intriguing solution.
When creating your title tag you can ask yourself the following questions:
- What solution does my content offer?
- How are people looking for this solution?
- What questions are they asking that your content answers?
- Is there existing content on the web that offers a similar solution and how is your solution better?
5. Heading Structure
Heading structure refers to the layout of a page’s heading and subheadings. Headings and subheadings work as a type of hierarchy for your content. In the example below, you can see the H1’s, H2’s, and H3’s of this page.
Here is a breakdown of the types of headings you can have on a page as well as the purpose of those headings.
H1 Explained
Your H1 or (Heading 1) is the first heading on a page. It should be as close to the top of the page as possible. Every web page should have one, and only one, H1.
Like your title tag, your H1 should incorporate your keyword or keyphrase in it as well as express the subject matter of the entire article/page. All the content below your H1 should support this heading.
H2 Explained
Your H2 or (Heading 2) is a secondary heading with the purpose of supporting the subject matter of your H1.
For example, the H1 of this page is “What makes a perfectly optimized webpage?”. The H2’s are the headings below the H1 that explain the factors that go into making an optimized webpage. Unlike the H1, a web page can have many H2’s, H3’s and beyond.
H3 and Beyond
Everything after your H2 holds much less weight in terms of importance to a search engine regarding a content’s subject matter. Nevertheless, we always strive for consistency.
Like the H2, H3’s support the heading above it. Utilizing the consistency of your heading structure helps search engines understand the hierarchy of your content.
6. Internal links
Internal linking, also referred to as crosslinking, is the act of applying links within your content that navigate a reader to other pages on your website. Crosslinking is another way for you to support the reliability and purpose of your content. In the section below “Schema and Structured Data,” you will see a link pointing towards our article about how to add schema to your website.

The topic of this article is about the factors that make an optimized blog post. We have other articles that support this topic by explaining the actual procedures to follow when optimizing a page. Internal links connect these two in order to provide more value to our readers. A website should have a healthy balance between internal linking and external linking. Which brings us to our next topic…
7. External Links
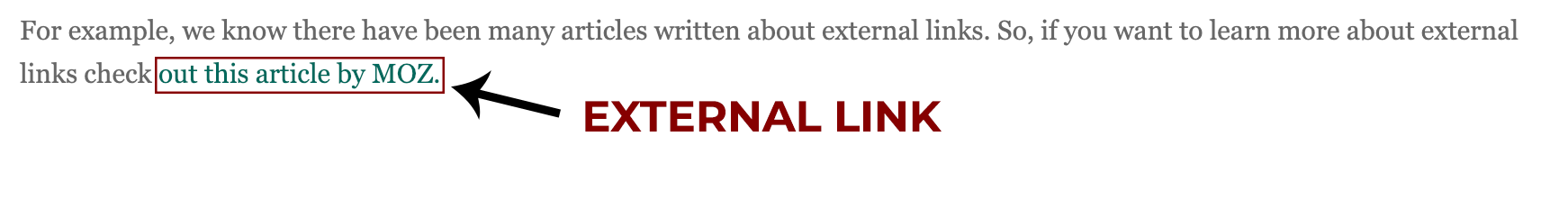
External links are the links in the content of your website that direct your readers to a different website than your own. Think about correlating issues to the one your content solves before you start writing and look up what available information and tools might help your readers further.
For example, we know there have been many articles written about external links. So, if you want to learn more about external links check out this article by MOZ.

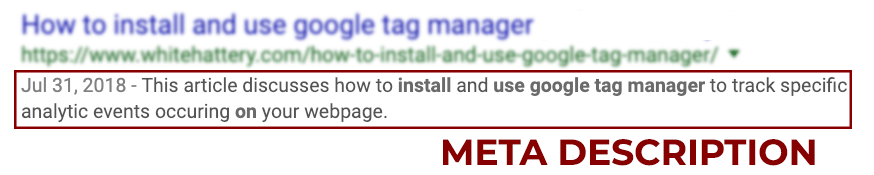
8. Meta Description
A Meta description is a statement that briefly describes the subject of a pages. This description is what you see under the page title on the search engine results page (SERP). Your meta description should be between 100 – 120 characters. Like your title tag, if your meta description exceeds the maximum amount of characters, it might be cut off in the SERPs.

Sometimes you’ll see meta descriptions that are longer than the 100 – 120 limit. The reason for this may be that search engines believe it better fulfills the searchers intent quicker than hiding. For search engines, It’s all about fulfilling the searchers intent as quickly as possible.
An optimized meta description, also like your title tag, is one that describes the solution your content offers as clearly as possible. It’s also recommended to include your keyword or key phrase in there as it should complement the purpose of your content anyway.
9. Image Optimization
Optimizing your images involves compressing and/or resizing the original file before uploading them to your website. This is done to increase your website and page loading speeds. The larger the file is, the longer it takes for a web browser to load the image. The trick behind this is to compress or resize your images small enough to load quickly without losing any image quality.
The other side of image optimization is your image file name and alt txt. These exist for two reasons. The first reason is for visually impaired visitors. An accurate and descriptive alt txt will help them understand the context of an image. The other reason is for search engines. Obviously, search engines do not have eyes, so it’s more difficult for them to determine the subject of an image. The file name and alt txt of an image both help search engines understand the context of an image and increase the likelihood that your image will show up in image search results.
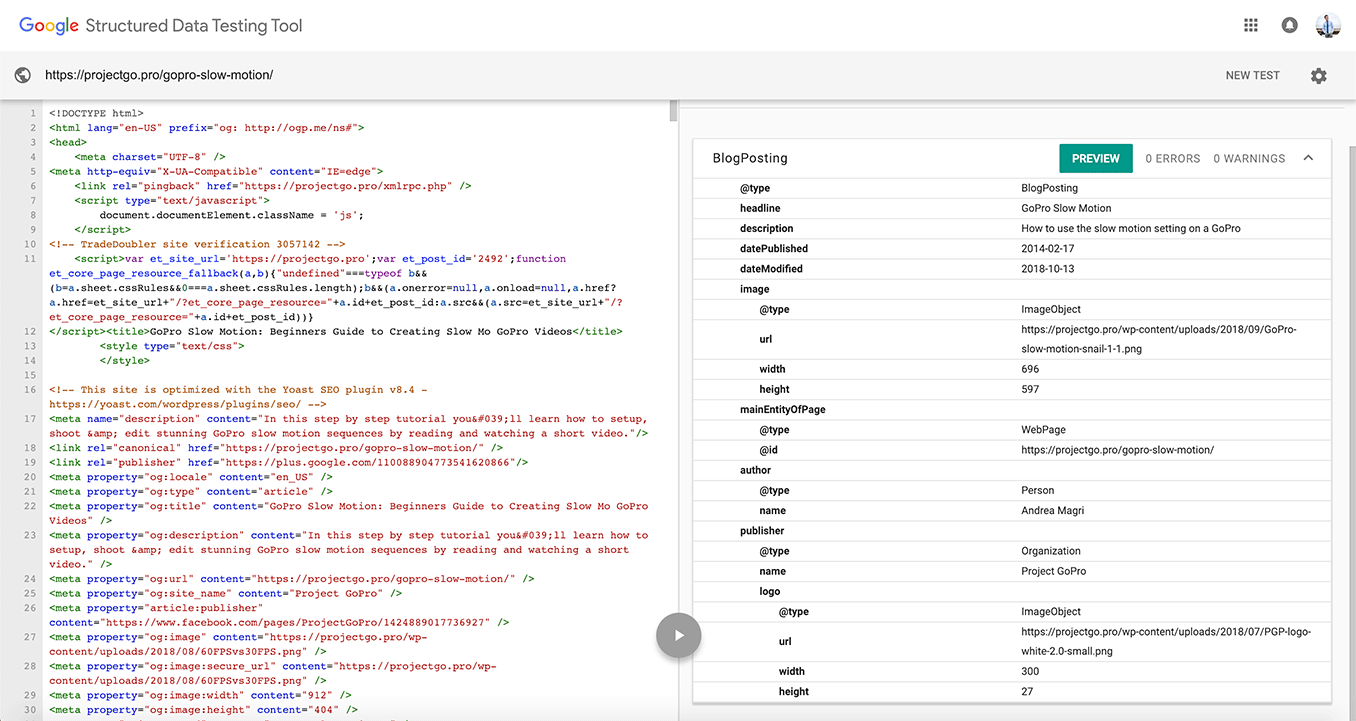
10. Schema & Structured Data Markup
Schema is a web language created by all major search engines that, when added to your content, helps search engines quickly understand the contents on your webpage. You can find all of the schema categories on the schema.org website. We’ve also created an article explaining how to add basic schema to your website.


11. Analytics and Tag Tracking
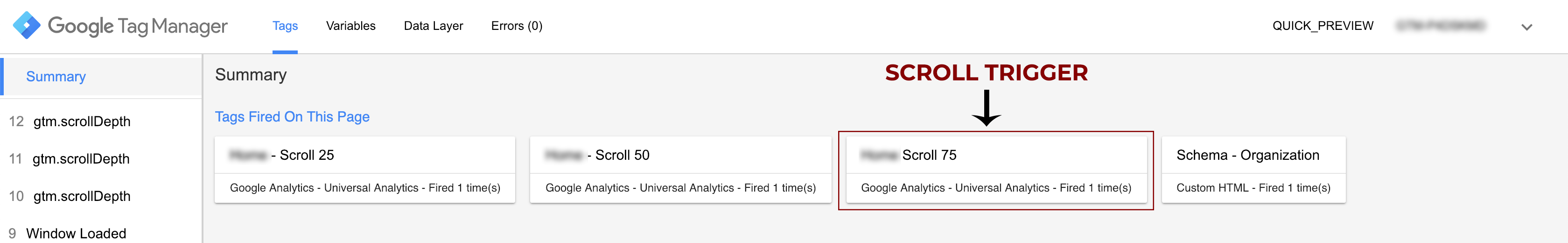
As we state in our article “How To Install And Use Google Tag Manager,” tags are used to track specific pieces of content for the purpose of understanding how that piece of content is being utilized by a website’s visitors. In this article, we explain how to tag different attributes in your content. Attributes such as buttons, how far visitors are scrolling down your pages, how long a visitor spends on a page, and more. By reading this section, you have triggered a tag telling us that you have made it more than 75% of the way down this page. CONGRATULATIONS!

Content development takes a lot of time and it’s important that we understand the factors that make our successful content work and our unsuccessful content not work.

